# 环境安装
为了大家可以把更多的精力放在ES新语法的学习上,而不是纠结于环境配置,课程已经为大家准备好了开发环境,利用脚手架只需要一步就可以完成安装,但是需要依赖 Node 环境,请大家首先安装 Node。
# Node 安装
安装包下载地址:https://nodejs.org/zh-cn/
注意
请下载长期支持版本(LTS)
安装完成,在终端输入:
node -v

出现上述信息,表示 Node 被成功安装。
TIP
本课程使用的Node版本:V12.16.1
# NRM
NRM(Npm Registry Manager )是npm的镜像源管理工具,有时候国外资源太慢,可以使用就可以快速地在 npm 源间切换。
TIP
NRM 不是必装工具,如果网络环境比较好可以不安装,并不影响课程学习。
# 安装
在命令行执行命令,全局安装nrm
Windows电脑安装命令:
npm install -g nrm
Mac电脑安装命令:
sudo npm install -g nrm
# 使用
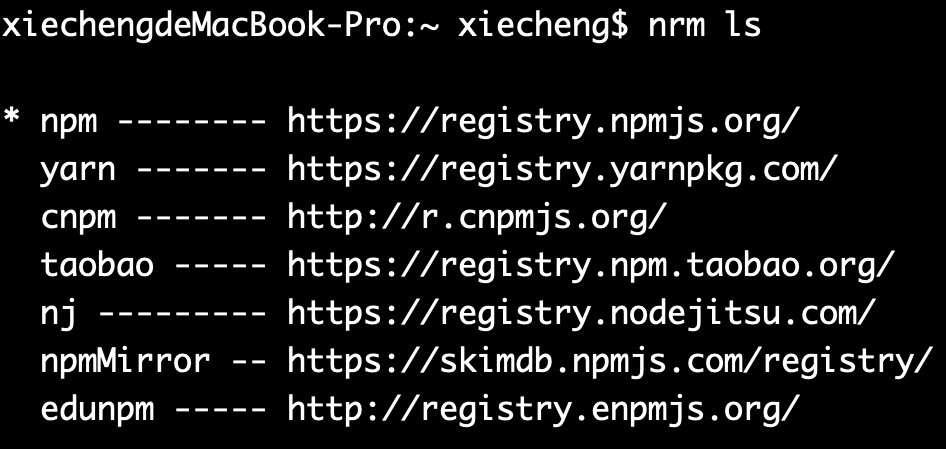
执行命令查看可选的源:
nrm ls

其中,带*的是当前使用的源,上面的输出表明当前源是官方源。
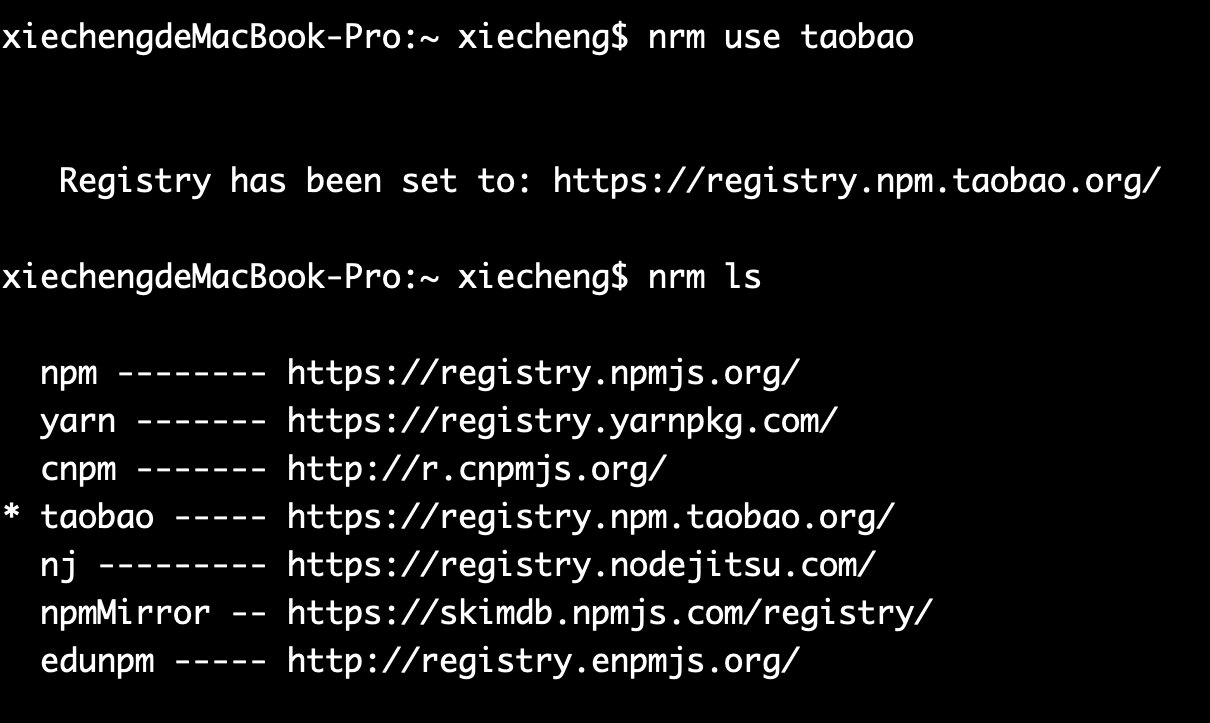
# 切换
如果要切换到taobao源,执行命令
nrm use taobao

# 测速
nrm test npm
# 环境初始化
# 安装脚手架
脚手架直接通过命令安装即可。
Windows电脑安装命令:
npm install -g imooc-es-cli
Mac电脑安装命令:
sudo npm install -g imooc-es-cli
# 初始化项目
装完成功后,可以进入到要初始化项目的文件夹来初始化项目。
进入要初始化项目的文件夹:
cd desktop

初始化项目命令:
imooc-es-cli init

注意
项目名字可以自己来起,但不要起中文名称。
看到"New project has been initialized successfully!"说明项目项目结构初始化成功。
# 运行项目
进入项目:
cd es-demo
安装依赖包:
npm install
启动项目:
npm run start
出现 Compiled successfully 说明项目启动成功:
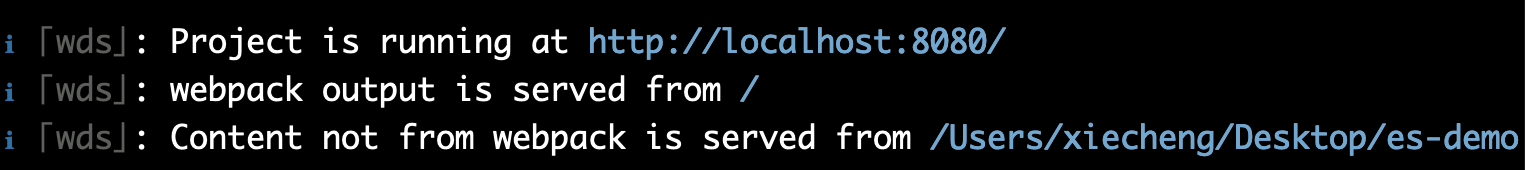
然后将命令行向上翻,找到 Project is running at http://localhost:8080/ , 然后在浏览器中输入这个地址并打开 http://localhost:8080/

注意
课程演示中是8080端口,大家实际运行中有可能由于8080被其他应用占用,而显示其他端口比如8081或者其他,这个按照实际情况在浏览器地址栏打开即可。
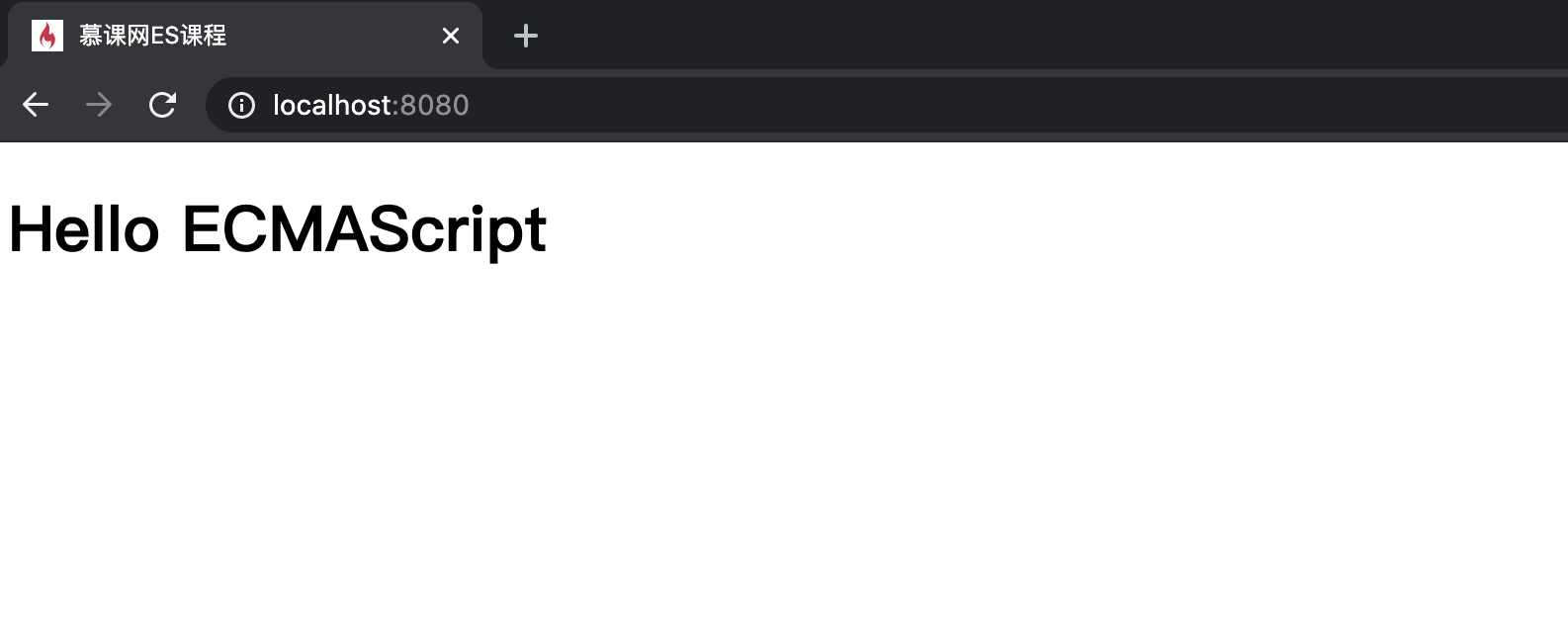
只要在浏览器中顺利看到 Hello ECMAScript ,就说明项目已经成功运行起来了。

# 开发工具
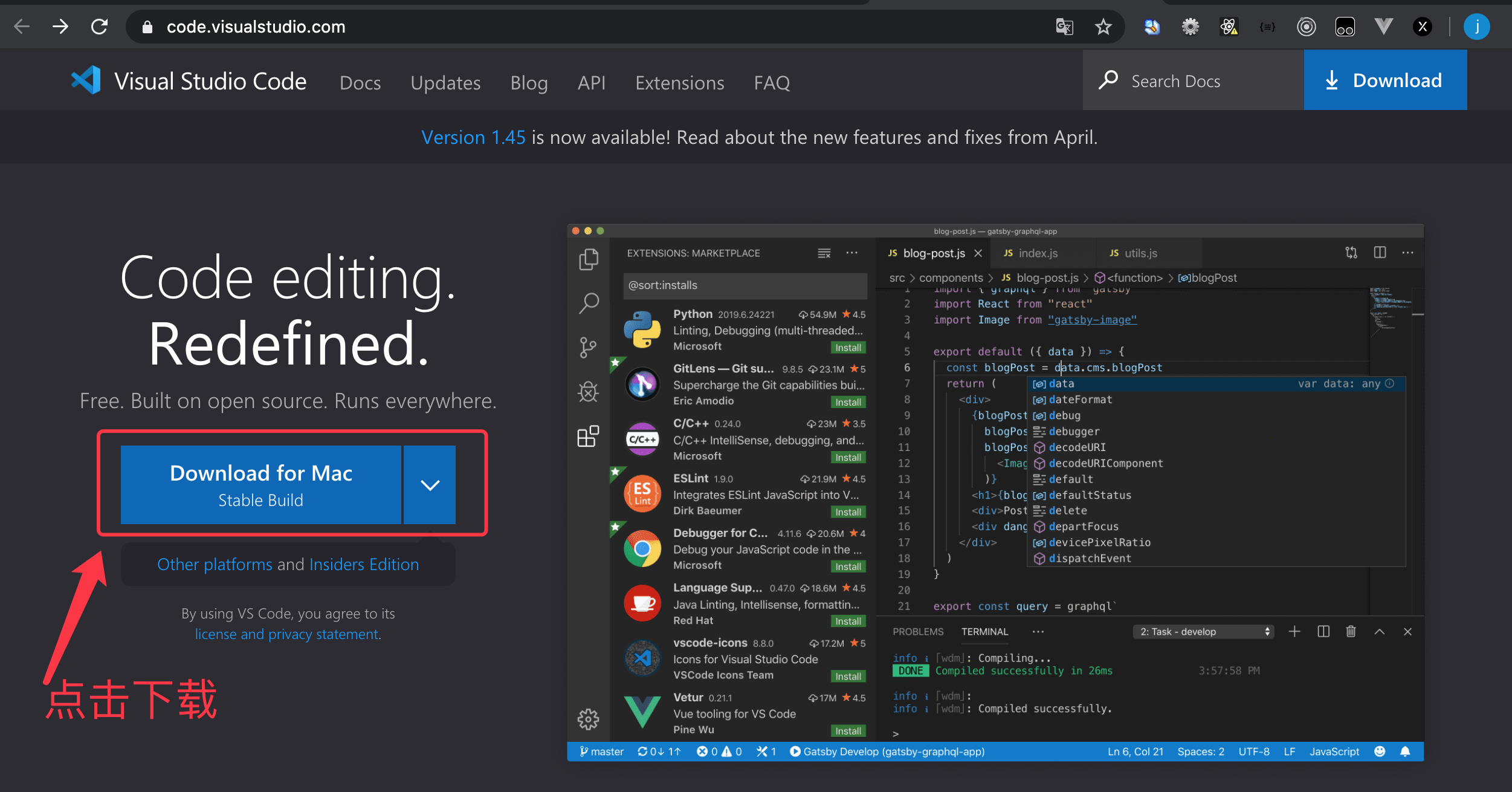
课程中使用的开发工具是微软公司的免费开发工具:Visual Studio Code
官网地址:https://code.visualstudio.com/
网站能够自动识别出电脑的操作系统的版本,点击按钮下载,一路下一步安装即可。